Modifying Layouts
| Line 25: | Line 25: | ||
You can also add Headings and Custom HTML into Layouts. This allows you to break the form up into sections (Headings) and also create custom sections using XML and HTML. The "Custom HTML" tool is used in combination with the existing Create and Drop facility. | You can also add Headings and Custom HTML into Layouts. This allows you to break the form up into sections (Headings) and also create custom sections using XML and HTML. The "Custom HTML" tool is used in combination with the existing Create and Drop facility. | ||
| − | === | + | ===New Heading=== |
To add a heading. | To add a heading. | ||
<br> | <br> | ||
Revision as of 01:49, 25 July 2011
Contents
Layouts Explained
The Layout is what defines what elements appear and their position on the page.
You are required to have an Object and Elements created before you can use the Layout.
Once you have the Object and Elements created, you simply drag the elements from the fields list onto the page and position them. Save the Layout and you are done.

Modifying Layouts
- After logging into the Subscribe-HR portal, select the Development TAB.
- Select the Objects folder.
- Select the Object you wish to modify the Layout of
If you wish to create a new object please see the documentation Creating New Objects and Creating New Elements - Select the Layout sub folder.
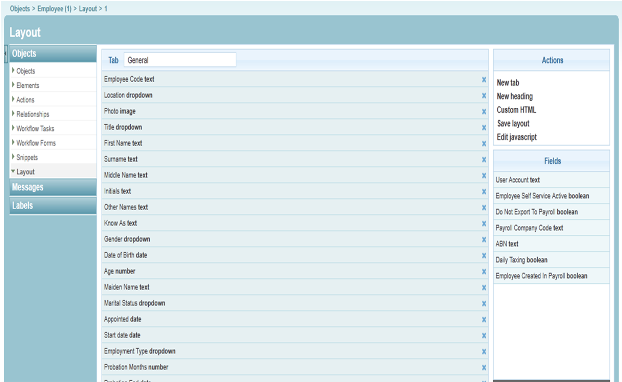
You should notice a General Tab box in the centre of the screen, an Actions box and Fields box. The General Tab box is your main page. - Select and drag one of the fields from the Fields box into the General Tab box.
If you do not see any elements in the Fields box you have not create any new elements for this object, or the elements have been placed on another layout. - Select the Save layout option from the Actions box.
You can also add Headings and Custom HTML into Layouts. This allows you to break the form up into sections (Headings) and also create custom sections using XML and HTML. The "Custom HTML" tool is used in combination with the existing Create and Drop facility.
New Heading
To add a heading.
- Click New Heading
- Drag the heading to where you would like it in the form
- Insert Text into the heading
- Save Chanes when complete
Custom HTML
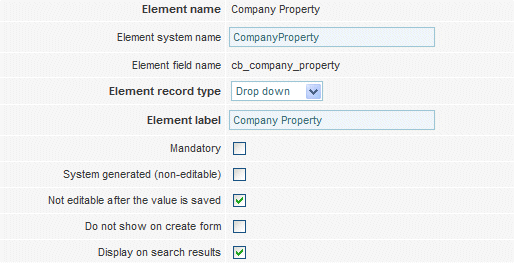
Custom HTML can be used to create totally custom section where you can change the layout the fields in the form. TO add fields, you will need to write the field name into the HTML. The field names can be found in the Developer Tool, by clicking on the element name and use the "Element Field Name". Please not that this tool is for more Technically Orientated users.
- Click on "Custom HTML"
- Move the Custom area around in the form to the desired location
- Type in the require HTML
- Click Save
The Actions Box
The Actions box provides 3x actions that can be used within these screens. New tab, Save layout and Edit javascript.
New tab
By selecting the New tab option you are creating a new page off the General page under the same Object. This is accessible via a TAB that is present on the General page.
You should notice that an empty page appears below the General page on the Layout screen. The newly created TAB will not be saved unless the page contains at least one element.
- Select the New tab option.
- Select and drag one field from the Fields box to the TAB.
- Next to the word Tab in the form enter a name for the TAB.
- Select the Save layout option.
Save layout
The Save layout option is your save button. Whenever you make a change and move a field to another screen, remove a field, add a field.
You must select the Save layout option or your changes will no be reflected anywhere.
Edit javascript
The Edit javascript option allows you to add some custom javascript to a form. This option loads a javascript editor in which you can write your custom javascript.
- Select the Edit javascript option.
- Enter your javascript into the editor.
- Select the Save layout option.
The Fields Box
The Fields box contains new elements that have been created but not yet placed in a layout.
To place an element in a layout simply select the desired field and drag this to
one of the TAB pages.
Removing an element from a TAB Page
To remove an element from a TAB page select the X next to the element. This will place the element back into the Fields box.
Moving an element to another TAB Page
To move an element from one TAB Page to another, simply select and drag the element to the other TAB Page, and select the Save layout option.
Changing the Sort Order of fields on the Search
- After logging into the Subscribe-HR portal, navigate to the Development TAB TAB.
- Select the Objects folder.
- Select the object that you wish to modify.
Example: If you are modifying the order of fields on the Employee Property screen then search for Employee Property in the objects search. - Select the Layout sub-folder
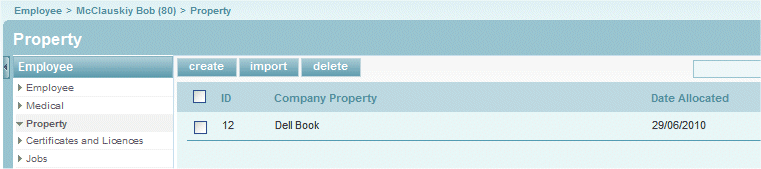
Elements that have been created and flagged with Display on Search Results will appear on the search form of the object. But when they appear they will appear in natural order.


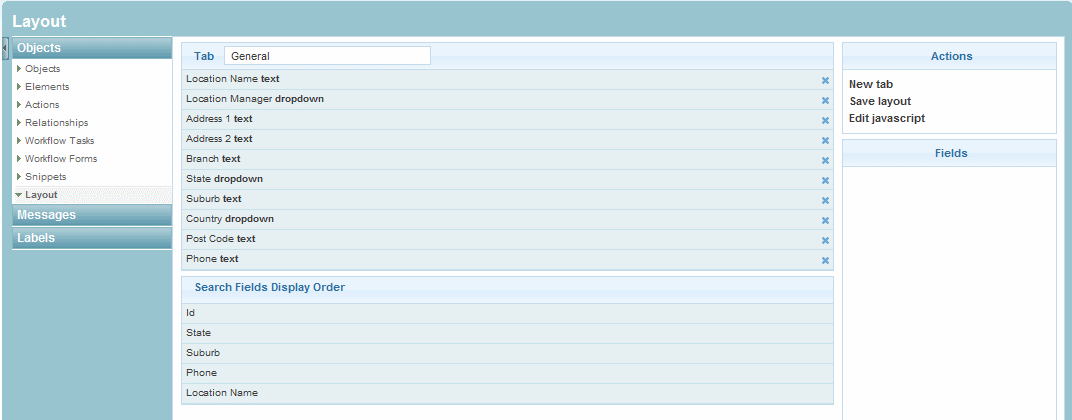
The Search Fields Display Order section under the Layout sub-folder allows the user to customise the order / position that the field appears on the search form.
By selecting the Layout sub-folder we can see the Search Fields Display Order section
- The Search Fields Display Order section is automatically populated with any elements (fields) that are flagged with Display on Search Results.
- To change the order that the elements appear in simply drag the desired element into position.

The first element in the list will appear as the first on the search form from the left.